Apakah pernah terpikirkan oleh Anda bahwa optimasi pengalaman pengguna di situs web bisa dimulai dari hal sekecil menunda pemuatan gambar? Ini adalah salah satu keuntungan dari penerapan teknik Lazy Loading dalam pengembangan situs web menggunakan HTML. Sebuah pendekatan yang sederhana namun bermanfaat untuk mempercepat waktu muat halaman. Bayangkan, gambar-gambar pada halaman web tidak dimuat seketika, melainkan hanya ketika diperlukan. Ini bukanlah sihir, tetapi cara cerdas untuk mengelola sumber daya dan memastikan pengguna dapat segera menikmati konten tanpa menunggu gambar-gambar yang mungkin tidak terlihat segera.
Berbicara tentang Lazy Loading, kita sedang membahas efisiensi yang memikat untuk memastikan situs web Anda responsif tanpa harus mengorbankan kualitas visual. Dengan HTML sebagai fondasinya, Lazy Loading adalah strategi yang sangat dapat diandalkan dan ramah pengguna. Dengan begitu banyak perubahan dinamis dalam dunia teknologi, menggali lebih dalam tentang cara menerapkan Lazy Loading gambar dengan HTML adalah salah satu langkah bijak untuk memastikan situs web Anda tetap kompetitif. Yuk, mari kita lihat bagaimana HTML menjadi kunci utama untuk mempercepat waktu muat gambar pada halaman web Anda!
Lazy Loading Gambar

Lazy loading gambar adalah teknik yang semakin populer untuk meningkatkan kinerja situs web. Saat pengguna membuka halaman web, lazy loading memungkinkan gambar dimuat hanya ketika diperlukan, mengurangi waktu muat dan mempercepat pengalaman pengguna.
Konsep Dasar Lazy Loading
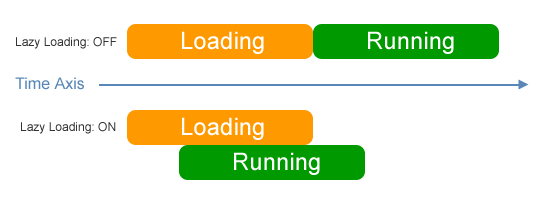
Lazy loading bekerja menunda muatan gambar hingga gambar tersebut muncul dalam pandangan pengguna. Dengan menambahkan atributloading="lazy"pada elemen, kita memberi tahu browser untuk menangguhkan pengambilan gambar sampai diperlukan. Hal ini mengurangi beban awal dan mempercepat waktu muat halaman, khususnya pada halaman dengan banyak gambar.
Manfaat Penggunaan Lazy Loading
Penerapan lazy loading memberikan beberapa manfaat yang patut diperhitungkan. Pengguna akan melihat halaman lebih cepat karena gambar hanya dimuat saat diperlukan, bukan sekaligus. Kedua, hal ini mengurangi penggunaan data pengguna, terutama pada koneksi internet yang lambat. Dengan cara ini, situs web menjadi lebih responsif dan ramah pengguna tanpa mengorbankan kualitas visual.
Lazy loading bukan hanya solusi teknis, tetapi juga bentuk penghormatan terhadap pengalaman pengguna.
- Penggunaan Atribut
loading="lazy": Menambahkan atribut ini pada elemen gambar memungkinkan browser untuk mengelola pengambilan gambar secara cerdas, meningkatkan kecepatan dan efisiensi. - Optimasi Pengalaman Pengguna: Dengan memanfaatkan lazy loading, situs web dapat memberikan pengalaman pengguna yang lebih halus dan responsif, terutama pada perangkat dengan keterbatasan bandwidth.
Implementasi lazy loading bukan sekadar tren, melainkan solusi cerdas untuk permasalahan kinerja situs web modern. Dengan memuat gambar secara dinamis, pengembang dapat menciptakan situs yang lebih efisien dan responsif.
- Peningkatan Kecepatan Muat: Lazy loading mengurangi waktu muat halaman, memastikan pengguna melihat konten utama lebih cepat tanpa menunggu gambar yang tidak langsung terlihat.
- Efisiensi Penggunaan Data: Dengan memuat gambar hanya ketika diperlukan, pengguna menghemat data mereka, menjadikan situs lebih ramah bagi mereka yang memiliki koneksi internet terbatas.
Implementasi Lazy Loading dengan HTML
Lazy loading, sebuah teknik yang tak dapat diabaikan ketika berbicara tentang pengoptimalan performa website. Mari kita telaah langkah-langkahnya dengan saksama.
Menambahkan "loading" Attribute pada Gambar
Kita akan memulai menambahkan atribut "loading" pada tag gambar HTML. Atribut ini memberi tahu browser untuk memprioritaskan muatan halaman utama dan memuat gambar hanya ketika diperlukan. Ini seperti memberi instruksi pada browser untuk tidak terburu-buru memuat semua gambar sekaligus.
html<img</src="gambar-muatan-cepat.jpg"alt="Deskripsi gambar"loading="lazy">Menambahkan "loading" attribute, kita memungkinkan browser untuk menyesuaikan strategi pemuatan gambar sesuai kebutuhan, mendukung pengalaman pengguna yang lebih baik.
Menggunakan JavaScript untuk Lazy Loading
Jika kamu menginginkan lebih banyak kendali atau perlu menangani situasi yang lebih kompleks, kita bisa melibatkan JavaScript. Dengan menggunakan JavaScript, kita dapat menyesuaikan lazy loading untuk gambar secara dinamis berdasarkan kondisi tertentu.
html<script</>document.addEventListener{constlazyImages =document.querySelectorAll;
lazyImages.forEach(img=>{
img.src= img.dataset.src;
});
});script>Ini penting karena pengguna mengakses website dari berbagai perangkat berbagai ukuran layar.
html<picture</><source</media=""srcset="gambar-lebar.jpg"><source</media=""srcset="gambar-kecil.jpg"><img</src="fallback-gambar.jpg"alt="Deskripsi gambar"loading="lazy">picture>Menyematkan teknik ini pada gambar responsif, kita memastikan website tetap responsif tanpa mengorbankan kecepatan muatan.
Langkah-langkah di atas, kamu dapat mudah meningkatkan performa website kamu melalui penerapan lazy loading gambar. Jangan ragu untuk menyesuaikannya sesuai kebutuhan dan karakteristik spesifik halaman website kamu.
Optimasi Lazy Loading untuk SEO
Lazy loading gambar bukan lagi sekadar opsi, melainkan keharusan untuk mempercepat waktu muat situs web Anda. Ini tidak hanya menguntungkan pengalaman pengguna, tetapi juga memiliki dampak positif pada peringkat SEO. Google semakin menekankan kecepatan muat sebagai faktor peringkat, dan menerapkan lazy loading dapat menjadi kunci untuk mengoptimalkan performa situs Anda.
Menyesuaikan Alt Text untuk Gambar
Alt text bukan hanya elemen dekoratif; ini adalah faktor penting untuk SEO dan aksesibilitas. Dalam menerapkan lazy loading, pastikan untuk menyesuaikan alt text agar tetap memberikan deskripsi yang relevan terhadap konten gambar. Google menghargai informasi yang akurat dan bermanfaat, sehingga alt text yang sesuai akan meningkatkan daya tangkap konten oleh mesin pencari.
Menggunakan Size Attributes untuk Percepatan Optimal
Agar lazy loading berfungsi secara optimal, tambahkan atribut size pada tag gambar HTML. Hal ini membantu browser menghitung ruang yang diperlukan sebelum gambar dimuat sepenuhnya. Dengan cara ini, pengguna akan melihat konten lebih cepat tanpa harus menunggu semua gambar selesai dimuat. Praktik ini tidak hanya mempercepat waktu muat tetapi juga memberikan pengalaman pengguna yang lebih lancar.
Meminimalkan Jumlah Gambar pada Halaman
Meskipun lazy loading dapat mempercepat waktu muat, jumlah gambar yang berlebihan tetap dapat mempengaruhi performa situs. Pertimbangkan untuk meminimalkan jumlah gambar pada halaman dan fokus pada kualitas daripada kuantitas. Ini tidak hanya membuat situs lebih ringan, tetapi juga memudahkan manajemen dan pemeliharaan konten.
Cara Menerapkan Lazy Loading Gambar untuk Mempercepat Waktu Muat dengan HTML

Troubleshooting Lazy Loading
Lazy loading, meskipun sangat efektif dalam meningkatkan kecepatan pemuatan halaman web, terkadang dapat menimbulkan masalah. Mari kita lihat beberapa potensi kendala yang mungkin Anda hadapi saat menerapkan teknik ini.
Mengatasi Potensi Masalah dengan Lazy Loading
Gambar Tidak Terlihat atau Terlambat Muncul Beberapa browser mungkin tidak mendukung lazy loading secara default. Pastikan kode Anda kompatibel dengan berbagai platform. Jika gambar tetap tidak muncul, pertimbangkan menambahkan atribut
loading="eager"sebagai solusi sementara.Konflik JavaScript atau CSS Periksa apakah terdapat konflik skrip JavaScript atau gaya CSS. Kadang-kadang, lazy loading bisa berinteraksi dengan elemen lain dalam halaman, mengakibatkan ketidaksesuaian visual. Pastikan tidak ada konflik skrip yang menghambat fungsi ini.
Tools dan Resources untuk Memeriksa Lazy Loading
Menerapkan lazy loading bukan berarti kita bebas dari tanggung jawab memastikan semuanya berjalan lancar. Ada beberapa alat dan sumber daya yang dapat membantu Anda mengoptimalkan kinerja lazy loading.
Google PageSpeed Insights adalah teman terbaik Anda dalam mengukur kecepatan dan memberikan saran spesifik tentang cara meningkatkan waktu muat halaman. Cek laporan untuk mengetahui apakah lazy loading berfungsi dengan optimal.
Lighthouse
Lighthouse, alat pengujian kinerja web yang dikembangkan oleh Google, tidak hanya memberikan pandangan holistik tentang kecepatan muat halaman tetapi juga menyoroti bagaimana lazy loading dapat dioptimalkan.
Web.Dev
Sumber daya dari Google, web. Dev, memberikan panduan mendalam tentang lazy loading dan cara mengatasi masalah umum. Temukan solusi untuk permasalahan spesifik yang mungkin Anda hadapi.
Mengatasi potensi masalah dan memanfaatkan alat serta sumber daya yang ada, Anda dapat memastikan implementasi lazy loading gambar pada situs web Anda berjalan mulus, meningkatkan pengalaman pengguna secara signifikan.
Menyusun Strategi Lazy Loading yang Efektif
Lazy loading gambar telah menjadi kunci dalam meningkatkan waktu muat halaman web. Untuk memastikan strategi lazy loading yang efektif, langkah pertama yang perlu diambil adalah memahami profil pengguna dan kebutuhan.
Profil Pengguna dan Kebutuhan
Sebelum menerapkan lazy loading, penting untuk memahami demografi pengguna dan bagaimana mereka berinteraksi situs web. Profil pengguna yang berbeda membutuhkan pendekatan lazy loading yang berbeda pula. Jika mayoritas pengguna mengakses situs melalui perangkat mobile dengan koneksi internet lambat, fokus pada pengoptimalan gambar dengan resolusi rendah menjadi krusial. Sebaliknya, jika pengguna cenderung menggunakan perangkat dengan koneksi internet yang cepat, strategi dapat difokuskan pada memprioritaskan muatan gambar yang terlihat pada layar pertama.
Pertimbangkan kebutuhan konten dan kepentingan pengguna. Gambar yang kritis untuk pengalaman pengguna harus diberi prioritas, sementara yang lain dapat dimuat secara bertahap.
Integrasi Lazy Loading dengan Teknologi Terkini
Integrasi teknologi terkini adalah langkah berikutnya untuk meningkatkan efektivitas lazy loading. Teknologi seperti responsive images dan srcset memungkinkan gambar untuk disesuaikan dengan ukuran layar dan resolusi perangkat, mengoptimalkan pengalaman pengguna. Memanfaatkan atribut loading HTML untuk menetapkan prioritas gambar yang diunggah memastikan bahwa konten krusial dapat diakses lebih cepat.
Teknologi terkini juga mendukung penggunaan format gambar yang optimal seperti WebP, yang memberikan kualitas gambar yang tinggi ukuran file yang lebih kecil. Dengan mengintegrasikan lazy loading dengan teknologi terkini, situs web dapat mencapai keseimbangan ideal antara performa dan kualitas visual.
Melakukan Pengukuran Kinerja secara Berkala
Setelah menerapkan lazy loading, tidak boleh dilupakan untuk melakukan pengukuran kinerja secara berkala. Monitoring waktu muat, jumlah permintaan server, dan penggunaan bandwidth memberikan wawasan yang berharga tentang seberapa efektif strategi lazy loading. Alat seperti Google PageSpeed Insights dapat memberikan laporan terperinci tentang performa situs web.
Pengukuran kinerja yang berkala membantu mengidentifikasi potensi perbaikan dan penyesuaian lebih lanjut pada strategi lazy loading.


