HTML, atau HyperText Markup Language, sering dianggap sebagai fondasi bagi siapa pun yang ingin memahami dasar-dasar pembuatan situs web. Terlepas dari apakah Anda seorang pemula yang baru memasuki dunia coding atau seorang yang ingin mengeksplorasi dasar-dasar HTML, panduan ini siap memandu langkah Anda. Kesan pertama tentang belajar HTML dari awal adalah seperti memasuki kota yang belum pernah Anda kunjungi sebelumnya; awalnya, mungkin terlihat rumit, tetapi dengan panduan praktis ini, Anda akan menemukan bahwa menguasai HTML lebih mudah daripada yang Anda bayangkan.
Panduan ini dirancang untuk menjadikan pembelajaran HTML lebih terjangkau dan meminimalkan intimidasi bagi para pemula. Tidak perlu khawatir tentang kemampuan teknis Anda atau seberapa sering Anda telah bersentuhan dengan dunia coding. Kami akan membuka pintu ke dunia HTML dengan langkah-langkah yang jelas dan praktis. Jadi, bersiaplah untuk menjelajahi dasar-dasar HTML tanpa takut, karena panduan ini akan membimbing Anda melalui langkah-langkahnya dengan cara yang ramah dan mudah dipahami.
Menguak Dasar HTML untuk Pemula
HTML, singkatan dari HyperText Markup Language, adalah fondasi dari segala sesuatu yang kita lihat di web. Bayangkan ini sebagai bahasa rahasia yang digunakan oleh browser untuk mengerti dan menampilkan halaman web. Jadi, mari kita jalan-jalan sejenak melalui lanskap HTML yang mengagumkan ini.
Pengenalan HTML
HTML, bukan sembarang akronim keren. Ini adalah kunci yang membuka pintu ke dunia web. Dengan HTML, kita membangun struktur halaman web dengan menetapkan elemen dan tag. Sebagai contoh,digunakan untuk menandai paragraf, dan
hinggauntuk heading. Mudah, bukan?
Peran HTML dalam Pengembangan Web
HTML adalah tulang punggung web. Tanpanya, web akan menjadi medan yang kacau. Ini adalah fondasi yang mendukung teks, gambar, video, dan semua elemen visual yang membuat web begitu menarik.
Persiapan Sebelum Memulai Belajar HTML
Sebelum melompat ke HTML, persiapkan diri Anda. Pastikan perangkat lunak dan editor teks yang Anda gunakan siap untuk tindakan. Pilihlah browser yang andal untuk melihat hasil kerja Anda. Dengan persiapan yang tepat, perjalanan Anda dalam menguasai HTML akan lebih mulus.
Membuat Struktur Dasar Halaman HTML
Saatnya kita membangun fondasi. Gunakan tag,, danuntuk membentuk struktur dasar halaman web. Ini seperti membangun kerangka rumah sebelum memasang dinding dan atap. Jangan khawatir, tidak sekompleks seperti itu.
Tag dan Atribut pada HTML
Tag dan atribut adalah sekutu terbaik HTML. Mereka memberi tahu browser bagaimana menampilkan konten Anda. Misalnya,untuk gambar dansrcuntuk menyebutkan sumbernya. Pahami ini, dan Anda akan menguasai dasar-dasar HTML dengan gemilang.
Bergabunglah dalam petualangan seru ini untuk memahami HTML, dan buatlah web Anda sendiri percaya diri. Yuk, mari kita bersama-sama menjelajah dunia HTML!
Mendalam ke HTML: Tag dan Fungsinya
HTML, singkatan dari HyperText Markup Language, mungkin terdengar seperti bahasa alien bagi sebagian orang. Namun, mari kita pecahkan bersama! Tag dalam HTML adalah kunci utama yang membuka pintu dunia web development. Masing-masing tag memiliki fungsi uniknya sendiri dan menjadi fondasi dari struktur halaman web.
Tag Heading dalam HTML
Kita mulai . Ini seperti judul bab dalam buku. Tag ini membantu mengorganisir konten dan memberi tahu browser tentang hierarki informasi pada halaman.
Mengenal Tag Paragraph dan Break
Mari masuk ke dalam dunia paragraf tag. Ini adalah cara kita menyusun teks dan memastikan konten mudah dibaca. Jika perlu, kita bisa menggunakan tag
Membuat List dengan Tag HTML
Ketika berbicara tentang struktur, tagdandatang untuk menyelamatkan kita. Dengan menggunakan tag ini, kita bisa membuat list tak terbatas atau berurutan. Terapkanuntuk setiap item dalam list, dan voila, tampilan rapi dan terorganisir langsung ada di tangan!
Penggunaan Tag Link untuk Hyperlink
Mengaitkan halaman adalah inti dari web, dan tagadalah pahlawan di sini. Dengan menambahkan atributhref, kita dapat membuat hyperlink yang membawa pengguna ke destinasi yang diinginkan. Ingatlah, navigasi yang mudah adalah kunci keberhasilan.
Menyematkan Gambar dengan Tag Img
Apa itu website tanpa gambar? Tagmenjadi jawabannya. Dengan menentukansrcuntuk menunjukkan sumber gambar, kita bisa menyematkan visual yang menarik dan memperkaya pengalaman pengguna.
Berkolaborasi dengan CSS dalam HTML

HTML, singkatan dari HyperText Markup Language, mungkin sudah menjadi teman akrab bagi mereka yang baru memasuki dunia pengembangan web. Namun, keindahan sebuah situs web tidak hanya terletak pada struktur HTML-nya. Mari kita temukan cara HTML dapat berkolaborasi dengan bahasa pemrograman gaya, yaitu CSS .
Peran CSS dalam Peningkatan Tampilan HTML
CSS bukan sekadar pemanis visual; itu adalah kunci untuk menciptakan antarmuka yang menawan. Melalui penggunaan propertinya yang luas, CSS memungkinkan pengembang untuk mengontrol warna, tata letak, dan gaya font dengan mudah. Tidak hanya itu, CSS membantu menjaga konsistensi desain di seluruh situs web, memberikan pengalaman pengguna yang menyatu dan profesional.
Mengenali Selektor CSS
Salah satu aspek kunci dalam menguasai CSS adalah pemahaman terhadap selektor. Dari elemen hingga kelas, pemilihan elemen di HTML dengan menggunakan CSS memberikan kontrol yang presisi terhadap elemen mana yang akan diubah. Dengan menyelam lebih dalam ke dalam pemahaman selektor, pengembang dapat menciptakan gaya yang tepat sesuai dengan kebutuhan situs web mereka.
Penerapan Warna dan Font dengan CSS
Warna dan font adalah elemen-elemen desain yang dapat membuat situs web bersinar. CSS menyediakan berbagai opsi untuk memodifikasi warna latar belakang, teks, dan font.
Margin dan Padding pada CSS
Margin dan padding mungkin terdengar sederhana, tetapi mereka memiliki peran penting dalam membentuk tata letak suatu halaman web. Margin mengontrol ruang di luar elemen, sementara padding mengatur ruang di dalamnya.
Responsive Design dengan CSS Media Queries
Dalam era perangkat beragam, responsif adalah kunci. CSS Media Queries memungkinkan pengembang untuk menyesuaikan tampilan situs web mereka tergantung pada ukuran layar perangkat pengguna. Dengan menangkap esensi responsif, pengembang dapat memberikan pengalaman yang optimal, baik di desktop maupun perangkat mobile.
Teruslah eksplorasi, karena di dunia pengembangan web, kolaborasi antara HTML dan CSS adalah fondasi keindahan visual.
Menjelajah Ke Tingkat Lanjut: HTML Form dan Multimedia

HTML, sebagai fondasi web development, menyediakan lebih dari sekadar teks dan gambar statis. Mari kita eksplorasi kemampuan HTML dalam menciptakan pengalaman interaktif dan multimedia yang menarik.
Membuat Formulir Interaktif dengan HTML
Formulir merupakan elemen penting dalam interaksi web. Dengan HTML, membuat formulir menjadi lebih mudah daripada yang Anda kira. Anda dapat menambahkan elemen formulir seperti teks, area teks, checkbox, dan tombol radio hanya dengan beberapa baris kode. Bahkan untuk pemula, membuat formulir interaktif tak lagi terasa seperti tugas sulit.
Tentu saja, ketika kita berbicara tentang formulir, validasi data juga penting. HTML memberikan dukungan bawaan untuk validasi formulir dengan fitur seperti required dan pattern. Jadi, pengguna dapat dengan mudah melibatkan pengunjung situs web mereka, memberikan pengalaman yang lebih dinamis.
Membenamkan Audio dan Video di Halaman HTML
Ketika kata-kata dan gambar tak lagi cukup, saatnya memperkaya konten audio dan video. HTML memberikan kemampuan untuk menyematkan file audio dan video langsung ke halaman web Anda. Dengan tag
Kelebihannya? Pengguna tidak perlu meninggalkan halaman untuk menikmati konten multimedia. HTML membawa kemudahan akses ke tingkat baru, memberikan pengalaman pengguna yang lebih menyeluruh.
Penggunaan Iframe untuk Menyisipkan Konten Eksternal
Ketika Anda ingin menyematkan konten dari sumber eksternal seperti peta Google atau video YouTube, HTML menyediakan solusinya melalui tag
HTML, eksplorasi ke tingkat lanjut menjadi lebih sederhana. Pemula dapat merasakan kekuatan pembuatan formulir, penggunaan multimedia, dan penyisipan konten eksternal secara langsung. Mari lanjutkan perjalanan HTML Anda dan temukan beragam kemungkinan yang menanti!
HTML5 dan Fitur Modern

HTML5, tidak bisa dipungkiri, telah menjadi fondasi utama bagi pengembangan web modern. Ini bukan lagi sekadar tag dan atribut; ini adalah revolusi dalam ekosistem pengkodean. Dalam panduan praktis ini, kita akan menjelajahi betapa pentingnya memahami HTML5 dan berbagai fitur modern yang menyertainya.
Perbedaan HTML dan HTML5
HTML5 bukan sekadar peningkatan dari pendahulunya, tetapi evolusi yang signifikan. Perbedaan mencolok antara HTML dan HTML5 mencakup dukungan audio dan video terintegrasi tanpa perlu plugin eksternal. HTML5 menawarkan struktur yang lebih semantik dan ekstensibilitas yang memungkinkan integrasi yang lebih baik dengan teknologi modern.
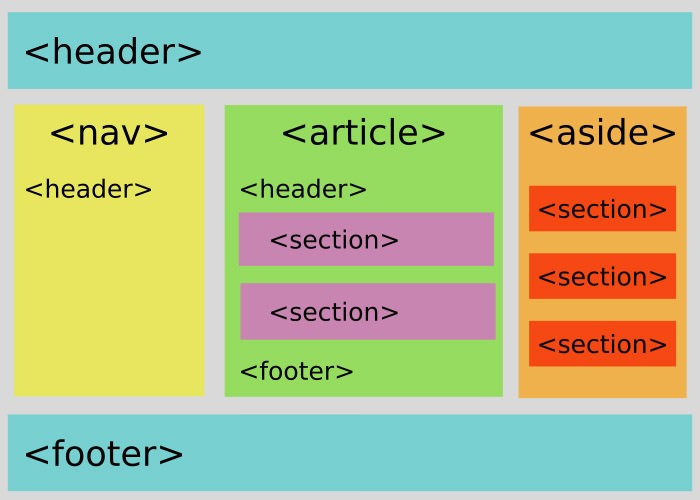
Mengenal Tag Semantic HTML5
Dalam HTML5, penggunaan tag semantik adalah kunci untuk membangun struktur yang lebih informatif dan mudah dipahami. Tags seperti,, danmemberikan arti pada elemen-elemen kita, memudahkan pembacaan dan pemahaman konten. Ini adalah langkah revolusioner dalam memberikan makna sejati pada struktur halaman web.
Pemanfaatan Local Storage pada HTML5
Pada era di mana penggunaan aplikasi web semakin meluas, pemanfaatan Local Storage pada HTML5 menjadi tak terelakkan. Dengan kemampuan menyimpan data di sisi klien, pengalaman pengguna dapat ditingkatkan secara dramatis. Ini adalah solusi efektif untuk mempertahankan informasi di antara sesi tanpa perlu membebani server.
Integrasi Geolokasi dalam HTML5
Kemampuan HTML5 untuk mengintegrasikan geolokasi membuka pintu untuk pengalaman pengguna yang lebih dinamis. Dengan izin pengguna, aplikasi web dapat menentukan lokasi pengguna secara akurat. Ini memberikan basis kuat untuk pengembangan aplikasi terkait lokasi seperti peta interaktif, pencarian berbasis lokasi, dan banyak lagi.
Selangkah demi selangkah, mari kita temukan keajaiban HTML5 dan terapkan pengetahuan ini dalam perjalanan coding kita.
Menjaga Konsistensi dan Validitas HTML

Belajar HTML mungkin terasa seperti memasuki labirin kode yang rumit bagi pemula. Namun, satu kunci sukses dalam menguasainya adalah menjaga konsistensi dan validitas HTML. Ini bukan hanya sekadar pedoman formal, melainkan fondasi yang kuat untuk pengembangan web yang efisien dan tanpa masalah.
Menggunakan Validator untuk Memeriksa HTML
Seorang maestro dalam dunia pengembangan web tentu paham menggunakan validator untuk memeriksa HTML. Validator bukanlah sekadar alat canggih yang mengintimidasi, melainkan sahabat yang membantu memastikan setiap tag dan atribut berada pada tempatnya. Dengan memanfaatkannya, Anda bisa menghindari bug dan memastikan bahwa situs web Anda beroperasi dengan mulus di berbagai platform.
Error Umum pada HTML
Mari kita bahas beberapa error umum pada HTML agar Anda dapat menghindarinya seperti seorang ahli. Salah satu kesalahan yang sering terjadi adalah tag yang tidak seimbang. Jangan biarkan kesalahan sekecil ini merusak harmoni kode Anda. Kurangnya atribut atau penulisan yang salah juga seringkali menjadi penyebab utama kesalahan. Memahami sumber masalah ini adalah langkah cerdas dalam perjalanan memahami HTML secara menyeluruh.
Tips Mengoptimalkan Kode HTML Anda
Saatnya membongkar rahasia optimasi kode HTML. Gunakan indentasi dengan bijak agar kode terlihat rapi dan mudah dibaca. Pertimbangkan untuk menggabungkan file CSS dan JavaScript untuk mengurangi jumlah permintaan server, mempercepat waktu muat halaman, dan memberikan pengalaman pengguna yang lebih baik.
Jaga konsistensi, manfaatkan validator, pahami error umum, dan terapkan tips optimasi. Dengan langkah-langkah ini, Anda akan menjadi arsitek web handal dalam waktu singkat.

