HTML, sebagai fondasi utama dalam pengembangan web, menyediakan lebih dari sekadar tampilan halaman. Di balik tata letak dan desain visualnya, terdapat konsep yang sangat penting untuk memahami interaksi dinamis: DOM atau Document Object Model. DOM menciptakan representasi struktural dari dokumen HTML, memungkinkan manipulasi dinamis melalui bahasa pemrograman seperti JavaScript. Dalam dunia yang terus berubah ini, pemahaman mengenai DOM adalah kunci untuk menjelajahi potensi penuh dari ekosistem pengembangan web modern.
Menguak Esensi DOM dalam HTML

DOM, atau Document Object Model, adalah jantung dari interaktivitas dalam dunia HTML. Bayangkan DOM sebagai representasi struktural halaman web kita. Ini adalah cara browser membaca dan memahami kode HTML kita, mengubahnya menjadi pohon elemen yang dapat dimanipulasi.
Dasar-dasar Konsep DOM
DOM memecah struktur HTML menjadi objek-objek yang dapat dimanipulasi. Ini memungkinkan kita untuk mengakses, mengubah, atau menghapus elemen-elemen HTML dengan mudah melalui JavaScript. Misalnya, dengan DOM, kita dapat mengganti teks di dalam sebuah paragraf atau menambahkan elemen baru ke dalam halaman.
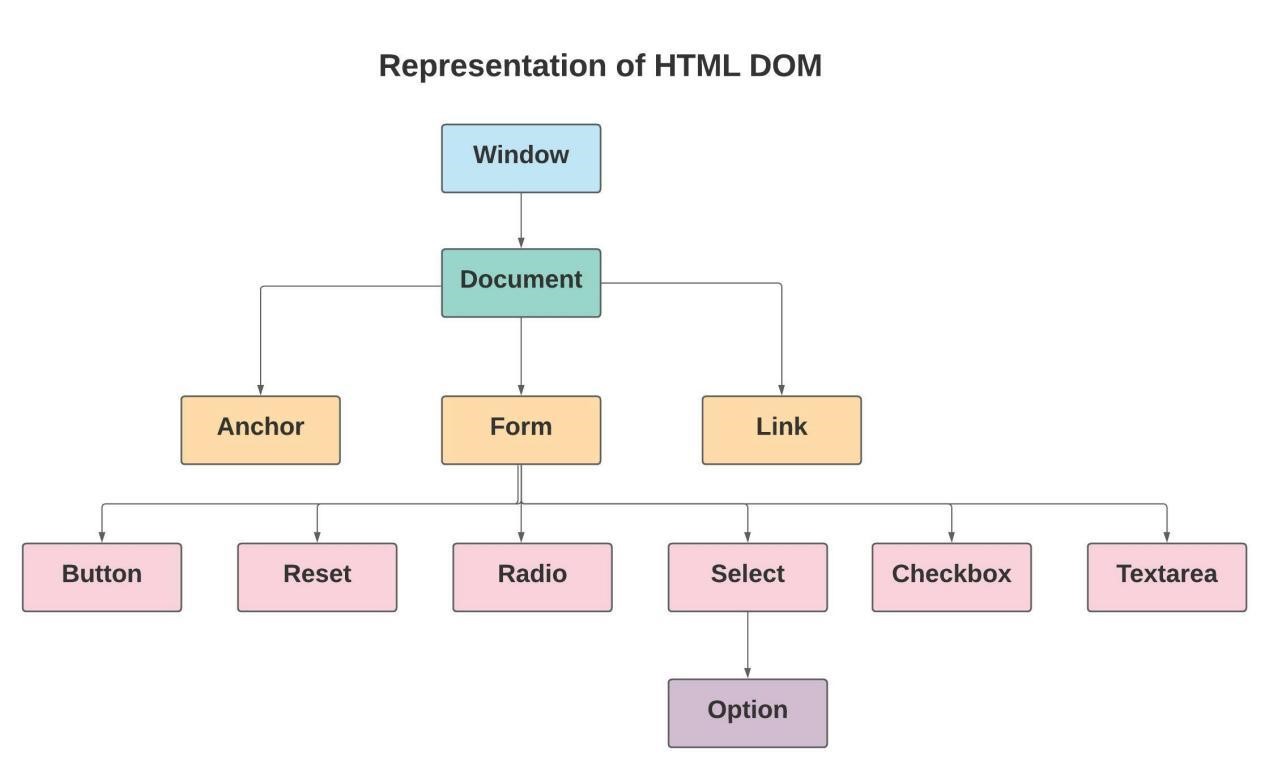
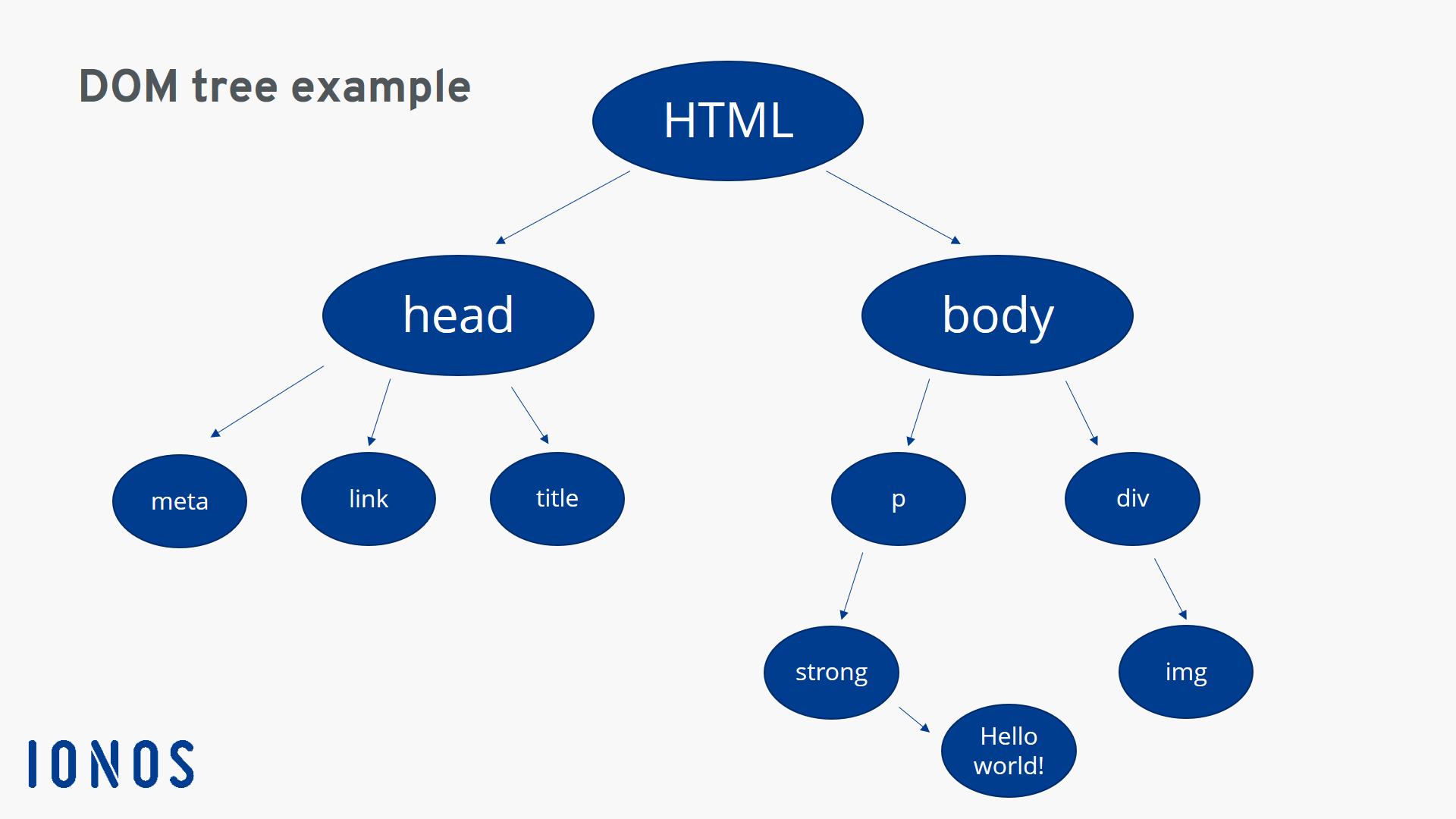
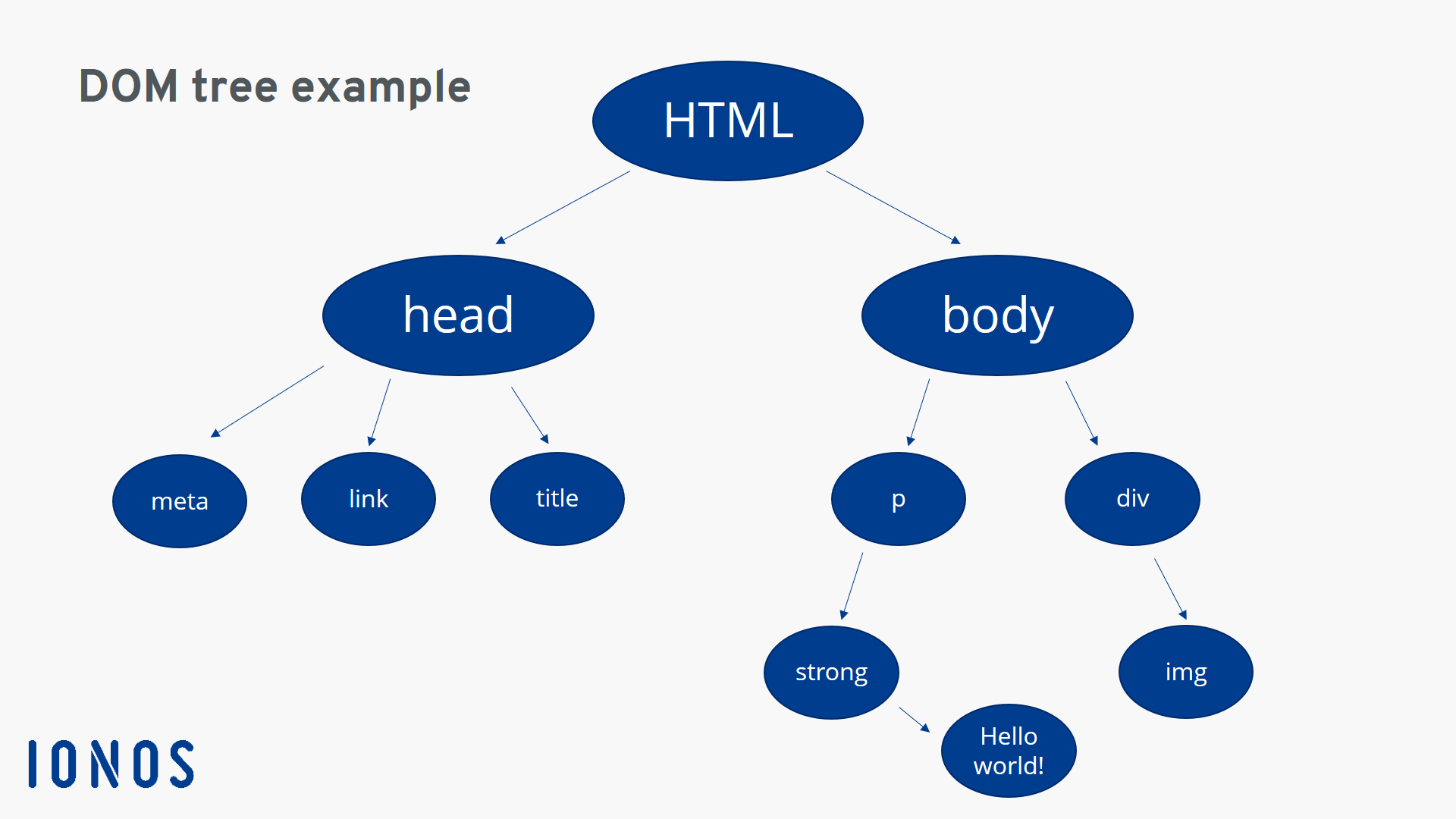
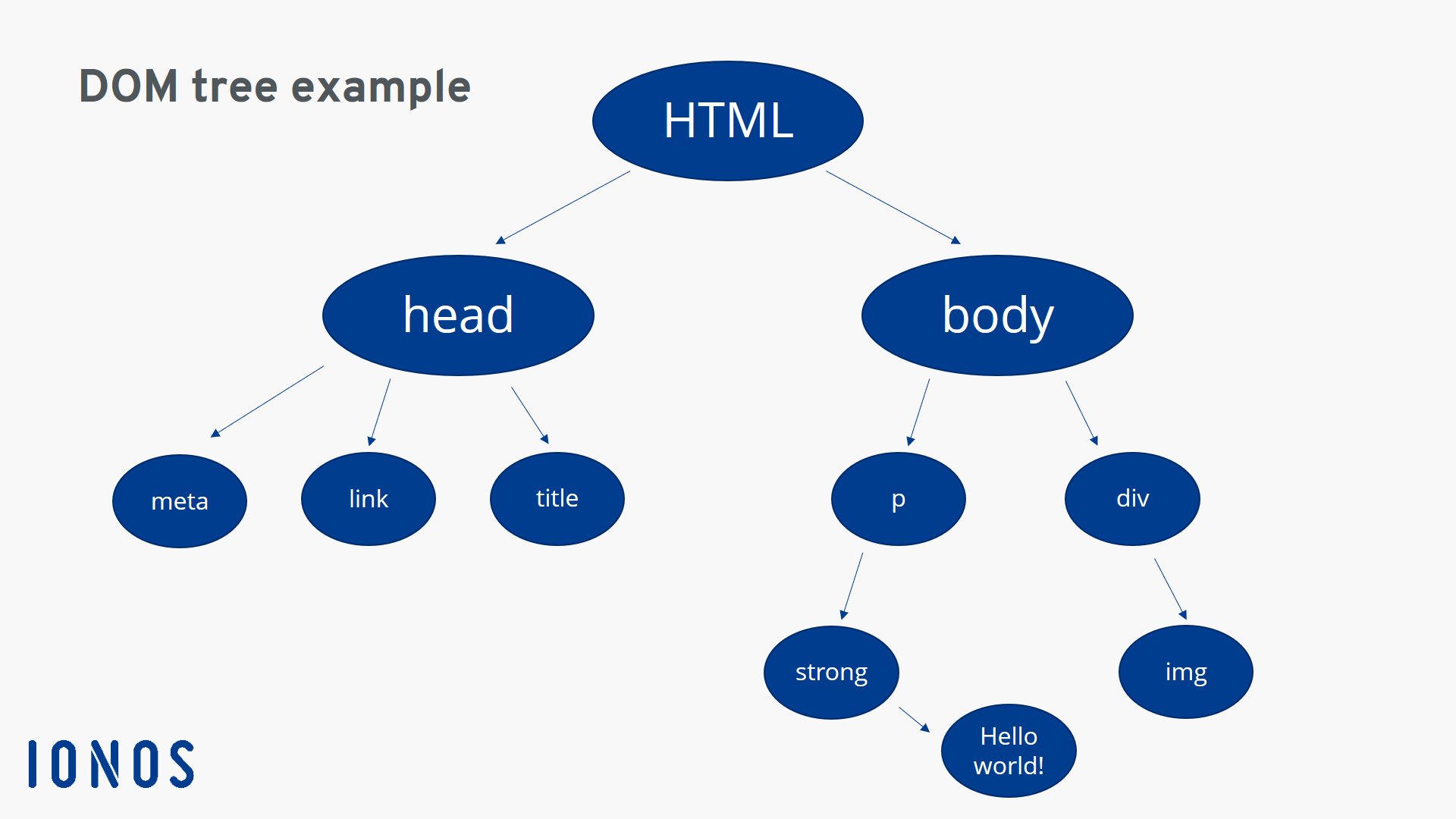
Struktur Pohon DOM
Pohon DOM menggambarkan hierarki elemen-elemen dalam dokumen HTML. Setiap elemen adalah simpul dalam pohon, dimulai dari elemen HTML sebagai akar. Ini memungkinkan kita menavigasi dan berinteraksi dengan elemen-elemen secara terstruktur, memberikan dasar yang solid untuk manipulasi lebih lanjut.
Manipulasi Elemen dengan DOM
Mengubah halaman web secara dinamis? DOM adalah jawabannya. Dengan menggunakan DOM, kita bisa memanipulasi atribut, mengganti isi elemen, atau menambahkan elemen baru tanpa perlu mereload halaman. Inilah yang membuat pengalaman pengguna semakin interaktif dan menyenangkan.
Event Handling dalam DOM
Event Handling memungkinkan kita menanggapi interaksi pengguna. Ketika pengguna melakukan klik atau menggerakkan mouse, DOM memungkinkan kita menangkap peristiwa tersebut dan menjalankan fungsi tertentu. Inilah yang membuat web lebih responsif dan dinamis.
Pentingnya DOM untuk Interaksi Dinamis

Saat menjelajahi dunia web, seringkali kita melibatkan diri dalam interaksi dinamis halaman-halaman yang kita kunjungi. Di balik layar, terdapat konsep yang krusial untuk memahami bagaimana halaman web berinteraksi dengan pengguna: DOM atau Document Object Model.
Responsifitas Halaman Web
DOM, pada dasarnya, adalah representasi struktural halaman web di dalam browser kita. Ini bukan sekadar kumpulan tag HTML, melainkan peta dinamis dari elemen-elemen yang dapat kita modifikasi dan interaksikan. Memahami DOM menjadi penting ketika berbicara tentang responsifitas halaman web.
Ketika kita memahami DOM, kita dapat mudah mengakses dan memanipulasi elemen-elemen HTML. Dengan kata lain, kita bisa membuat halaman web menjadi lebih responsif terhadap aksi pengguna. Misalnya, dengan beberapa baris kode JavaScript, kita dapat mengganti teks, mengubah warna, atau menyembunyikan elemen-elemen tertentu secara dinamis sesuai dengan kebutuhan.
Memahami DOM responsifitas ini sebanding memegang kendali penuh terhadap bagaimana halaman web kita merespons interaksi pengguna.
Interaktivitas Pengguna
Selain responsifitas, DOM juga memainkan peran sentral dalam menciptakan interaktivitas yang menyenangkan bagi pengguna. Melalui DOM, kita dapat mendengarkan aksi pengguna seperti klik, input, atau pergerakan mouse, dan kemudian menanggapi aksi tersebut dengan perubahan halaman yang dinamis.
Kemampuan ini, pengembang web dapat membuat pengalaman pengguna yang lebih menarik dan berdaya interaktif. Sebuah tombol yang memicu animasi, formulir yang berubah tampilan berdasarkan input, semuanya dapat diwujudkan melalui pemahaman yang kuat terhadap DOM.
Peran DOM dalam Pengembangan Web Modern
Pada era pengembangan web modern, di mana kompleksitas halaman web terus berkembang, pemahaman DOM menjadi semakin krusial. DOM tidak hanya menyediakan akses ke elemen-elemen halaman, tetapi juga menjadi jembatan antara HTML, CSS, dan JavaScript.
Dalam pengembangan web modern, kita sering melihat penggunaan teknologi seperti Single Page Application yang sangat bergantung pada manipulasi DOM untuk menyajikan pengalaman tanpa perlu me-refresh halaman secara keseluruhan. DOM menjadi fondasi dari pengembangan web yang dinamis, efisien, dan responsif.
Menerapkan Konsep DOM dalam Proyek HTML

HTML, sebagai tulang punggung web, menjadi semakin menarik ketika kita memahami dan menerapkan konsep DOM dalam proyek-proyek kita. DOM memungkinkan interaksi dinamis dengan halaman HTML, membuka peluang baru untuk pengembangan web yang inovatif dan responsif.
Integrasi DOM pada Halaman HTML
Integrasi DOM pada halaman HTML tidak hanya sekedar konsep, tetapi juga langkah kritis menuju pengalaman pengguna yang lebih interaktif. DOM merepresentasikan struktur dokumen HTML ke dalam objek-objek yang dapat dimanipulasi dengan mudah melalui JavaScript. Sehingga, perubahan dinamis dapat terjadi tanpa memerlukan pembaruan halaman secara keseluruhan. Proses ini memberikan fleksibilitas luar biasa, memungkinkan pengembang untuk mengubah, menambahkan, atau menghapus elemen HTML dengan mudah.
Strategi Manipulasi Elemen
Dalam strategi manipulasi elemen, DOM menjadi pahlawan tak terungkap. Mengakses dan memanipulasi elemen-elemen HTML dengan JavaScript menjadi lebih efisien dan terstruktur. Dari menyisipkan elemen baru hingga mengganti isi suatu elemen, DOM memberikan kontrol penuh kepada pengembang.
Keuntungan Penggunaan DOM di Proyek Web
Penggunaan DOM di proyek web tidak hanya tentang memanipulasi elemen, tetapi juga membawa keuntungan signifikan. Dengan kemampuan untuk menanggapi peristiwa, seperti klik atau input pengguna, halaman web dapat beradaptasi secara real-time. DOM memungkinkan pemisahan antara struktur dokumen dan presentasi, memudahkan pemeliharaan dan perubahan. Dengan menggunakan DOM, proyek web dapat tumbuh dan berkembang tanpa batasan yang signifikan.
DOM adalah kunci untuk menjembatani HTML dan JavaScript, menciptakan harmoni yang esensial dalam evolusi proyek web modern.
Konsep DOM dalam HTML Dasar Interaksi Dinamis

HTML menjadi tulang punggung web, keajaiban terjadi ketika DOM atau Document Object Model terlibat. Ini seperti menyentuh aspek magis yang mengubah situs web statis menjadi arena interaktif. Mari kita telusuri beberapa aspek krusial dalam penerapan DOM yang kerap dihadapi, serta praktik terbaik untuk menjaga agar segalanya berjalan lancar.
Troubleshooting dan Best Practices dalam Penggunaan DOM
Mengatasi Potensi Kesalahan Manipulasi
Ketika bermain DOM, potensi kesalahan manipulasi muncul sebagai bayang-bayang mengintai. Kesenjangan antara apa yang diinginkan dan apa yang diterapkan bisa jadi seperti labirin tak berujung. Untuk menghindari ini, pastikan untuk selalu mengecek keberadaan elemen sebelum memanipulasinya. Validasi dengan bijak akan menjadi penyelamat, sebab mencoba memanipulasi elemen yang tak ada bisa jadi bencana terselubung.
Troubleshooting tak selalu seputar kesalahan sintaksis. Seringkali, masalah muncul dari urutan eksekusi kode. Sebagai praktik terbaik, pastikan bahwa DOM sudah terbentuk sepenuhnya sebelum memulai manipulasi. Sebuah 'ready check' dapat menghindarkan Anda dari menggali masalah yang sebenarnya tidak ada. Kesadaran akan potensi kesalahan dan penggunaan metode asinkron untuk memastikan eksekusi yang tepat adalah kunci keberhasilan di sini.
Best Practices untuk Optimasi Performa
Optimasi performa adalah kunci untuk menghadirkan pengalaman pengguna yang mulus. Salah satu praktik terbaik yang tak boleh diabaikan adalah meminimalkan jumlah manipulasi langsung pada DOM. Sebagai gantinya, gunakan pendekatan batch untuk memanipulasi sejumlah elemen sekaligus. Ini mengurangi beban pada browser dan memberikan keuntungan signifikan dalam hal kecepatan dan responsivitas.
Pertimbangkan penggunaan event delegation untuk mengelola event listener. Ini membantu menghindari pemasangan event listener berlebihan yang dapat merusak performa. Mengingat performa adalah kunci, melakukan pengukuran terhadap setiap tindakan manipulasi yang Anda lakukan dapat memberikan wawasan berharga. Ketika setiap byte dan milidetik berharga, perhatikan kecil dapat membuat perbedaan besar.
Perbedaan Antara Node dan Element
Memahami perbedaan antara node dan element adalah fondasi dalam penguasaan DOM. Node adalah entitas abstrak yang mencakup elemen, atribut, dan teks. Element, di sisi lain, adalah jenis node yang paling sering digunakan, mewakili tag HTML yang sebenarnya. Jadi, setiap element adalah node, tetapi tidak setiap node adalah element.
Dalam prakteknya, ini bermuara pada cara Anda berinteraksi struktur DOM. Manipulasi node dapat melibatkan perubahan atribut atau teks tanpa melibatkan elemen utama. Pemahaman ini memberikan kontrol yang lebih halus dan tepat dalam menjelajahi dan memanipulasi struktur dokumentasi.
Dalam mengeksplorasi DOM, mengatasi potensi kesalahan, menerapkan praktik terbaik, dan memahami perbedaan antara node dan element adalah langkah-langkah vital. Dengan demikian, kita dapat menyulap HTML menjadi panggung interaktif yang mengagumkan.
Exploring Advanced DOM Concepts for Rich Web Applications

Seiring evolusi web, pemahaman mendalam tentang DOM menjadi kunci untuk membangun aplikasi web yang dinamis dan responsif. Mari kita eksplorasi konsep-konsep DOM yang lebih canggih untuk menghadirkan pengalaman pengguna yang kaya dalam pengembangan aplikasi web modern.
DOM Traversal Techniques
Dalam pengembangan web, DOM traversal adalah kunci untuk mengakses dan memanipulasi elemen HTML efisien. Metode ini memungkinkan kita menjelajahi struktur dokumen HTML, membuka pintu untuk membuat interaksi dinamis yang menarik. Melalui metode sepertiparentNode,nextSibling, danquerySelector, kita dapat dengan mudah menavigasi dan memanipulasi elemen secara terarah.
Ajax dan DOM Interaksi
Dalam dunia web yang dinamis, Ajax berperan penting dalam meningkatkan interaktivitas antara pengguna dan aplikasi.
Ajax memungkinkan pembaruan halaman web tanpa perlu me-refresh seluruh halaman. Dengan memanfaatkan XMLHttpRequest atau menggunakan fetch API, kita dapat mengambil dan menyampaikan data tanpa membebani pengguna dengan penundaan yang berlebihan. Pemahaman yang baik terhadap integrasi Ajax dengan DOM memastikan aplikasi tetap responsif dan efisien.
Single Page Applications dengan DOM
Konsep Single Page Applications telah menjadi tren dominan dalam pengembangan web.
Dalam SPA, DOM berfungsi sebagai panggung utama di mana transisi antara tampilan dilakukan secara dinamis. Pemahaman mendalam tentang manajemen state, routing, dan manipulasi DOM dalam konteks SPA memungkinkan pengembang menciptakan aplikasi web yang responsif, cepat, dan menyenangkan untuk digunakan.
Melalui pemahaman konsep-konsep DOM yang lebih canggih, pengembang dapat membuka potensi penuh HTML dalam menciptakan aplikasi web yang dinamis dan kaya fitur. Inilah kunci untuk membangun pengalaman pengguna yang unggul dan memastikan aplikasi tetap relevan di era web modern.

